This section contains instructions for creating a simple report and and an overview of basic Report Designer features. For more information about the Report Designer, .
System Requirements
- Windows XP Professional, Mac OSX 10.4.6, Linux SUSE, RedHat Linux
- Requires the 1.5.0_06 Java Runtime Environment (JRE)
Installing Report Designer
The latest distribution for Report Designer is available on SourceFourge at http://sourceforge.net/project/showfiles.php?group_id=140317&package_id=192362
After you download the contents follow the instructions below to install Report Designer:
- Extract contents of the zip file into a folder.
- Read the Readme for important updates.
- In the Report Designer folder, click the startdesigner.* file that is most appropriate for your operating system.
The Report Designer
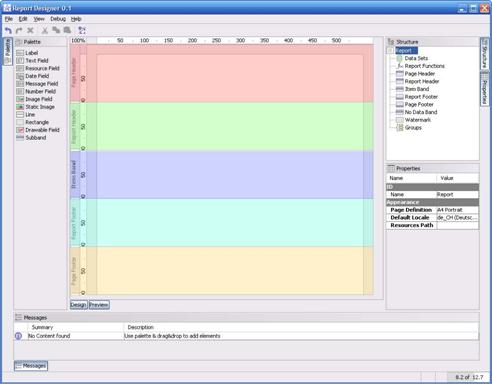
The Report Designer displays a default workspace at start up. In the center of the workspace a large white area represents the main working area where you build a report. On the left side of the Report Designer workspace is a panel called Palette that lists the graphical elements of the report. On the right side of the workspace, the Structure panel allows you to see a hierarchical representation of the report. The Properties panel allows you to adjust the settings of the currently available selection. In the lower portion of the workspace, the Messages panel displays useful information, hints, warnings, and errors that apply to your current report definition.
The Data Model
A report generally consists of data supplied by a database in the form of a table and a report definition that defines how the report must be formatted or printed.
Table 1.1. Sample Data FIRST_NAME (String) |
LAST_NAME (String) |
PRODUCT_NAME (String) |
PRICE (Number) |
|---|---|---|---|
Erik |
Brown |
Electra |
9.65 |
Erik |
Brown |
Harry Potter |
6.95 |
Erik |
Brown |
Electra |
9.65 |
Hans |
Meiser |
Electra |
9.65 |
Hans |
Meiser |
Martix |
15.98 |
Hans |
Meiser |
Mogli |
23.98 |
The columns can by identified by an unique column name with a certain datatype. In the sample aboe, FIRST_NAME is a column identifier and String is the datatype of this column. For convenience, there is a database embedded in the Report Designer that contains some useful data with which to test.
Adding the Sample Dataset
Follow the instructions below to configure a sample dataset:
- In the Structure panel, right-click Data Set and select Add Pentaho Dataset. A window opens where you can configure the query used in the dataset.
- Select SampleData and click the Query Designer. Make sure your Hypersonic database is running before doing so.
- Select PUBLIC from the Choose Schema list box. The SQLeonardo window is loaded. From this window, you can select the tables/views to be included in the dataset.
- Select the PRODUCTS table by clicking PREVIEW. This allows you to quickly visualize the data currently in the table.
- Click OK to close both windows.
The dataset is added to the report. The Properties tool window displays the available columns and the datatype of each column. You can click Configure to change the configuration of a dataset. The dataset is now set up and installed correctly. You must now define the look of the report.
The Report Definition
The report definition is what you compose in the main area of the graphical Report Designer. This definition provide the reporting engine with the location of each field on the report. The report definition consist of several sections called bands, such bands may include a report header, a page header, the item band and others.
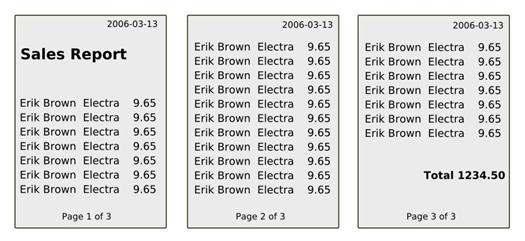
The following image represents a schematic report as it may appear on the page:
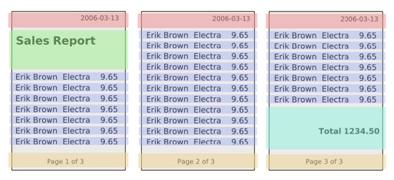
The standard bands available in all reports are marked with different colors in the following image.
Red: the page header band. This band is usually printed at the top of each page
Green: the report header band. This band is printed once when the report starts
Blue: the item band. This band is printed for each row available in the data table
Turquoise: the report footer band. This band is printed once at the end of the report
Orange: the page footer band. This band is printed once at the bottom of each page
The same bands are marked with the same color in the Report Designer. Note that the bands have a label on the left side describing what this band is used for.
Tip
If you adjusted a band to be really small, chances are high that you can not read the descriptive label anymore. In this case hover over the label and a tool tip displays the text.
Note
There can also be multiple group header and group footer bands.
Creating the Report Definition
To start, we are going to add a static title label to our report which should be printed once on the first page of the report. To accomplish that, we are going to add this label to the report header band. This label does not depend on the data delivered by our sample dataset, hence it's also called a static label.
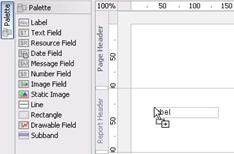
Select the "Label" report element from the Palette toolwindow by pressing the mousebutton, dragging the label to the report header band and releasing the mouse button.
The label is automatically selected after it was added to the report header band. You can move the label around using the mouse or resize the label by dragging one of the handles.
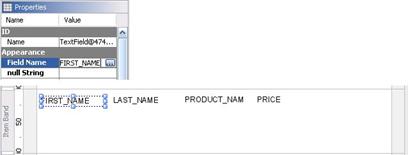
You can use the Properties toolwindow to adjust the text and font in use. Change the text to "Sales Report" and the font to "Dialog 24 Bold".
If you did not considerably change the size of the label, there will probably appear a warning in the Messages toolwindow telling you that the label is not big enough to show the text. Use the mouse and resize the label until there's enough space for the label to print the contents. Note that the warning message is immediatly removed as soon as the label has a good size.
The report header band should now look roughly as shown in the screenshot below.
Now the report definition is already valid although minimal and can be previewed. Just press the Preview button on the bottom of the report definition area.
After the reporting engine has been started up, you are presented with a preview that looks the same as the final report, but is limited to a certain amount of data rows you can configure in the dataset. The booting process is only done once, subsequent invocations of the preview are almost instantaneous. You can go back to the design view by pressing the Design button.
Now we are going to add textfields that will finally contain data from our sample dataset. Report elements which are dynamically filled with data will have the suffix field.
Drag&drop four Text Fields from the palette to the item band. The report definition should look like the following screenshot:
The Messages toolwindow now shows several warnings about undefined fields. Each textfield should display a column from our sample dataset hence we need to set each textfields "Field Name" property in the Properties toolwindow to match a column from the dataset.
You can now preview the report and customize the report definition by using different fonts, background colors, lines and additional static labels as you like.
The following section will show you how to create the total sum of all sales by introducing functions.
Functions
A function is a custom program that can return a value depending on other values available in the report. A function can use values available in a dataset or use the value returned by another function. This can be used to calculate a total sum, average, minimum, maximum or can be used to hide a label or to hide a rectangle for every second line. Functions can also collect values used to create charts or to format/convert a value from a dataset into another datatype. Functions are very flexible and make almost everything possible.
In the following section, we show you how to calculate the total sum of all sold items.
Adding the Total Sum
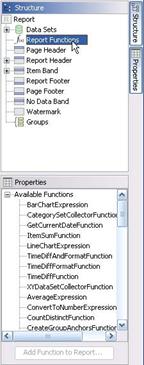
Functions can be added through the Structure panel by selecting the "Reporting Functions" node. All available functions are listed in the Properties toolwindow with a short description in a tooltip.
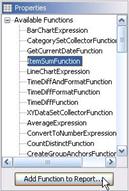
Since we want to calculate the sum of all price items in the report we select the "ItemSumFunction" and press the Add Function to Report button.
First we have to tell the function what field should be used to calculate the sum for and as a second property we must set the name of the function. This is very important, since the value of the sum will be accessible by this name. Note that an error is displayed in the messages toolwindow until you set the name. It won't be possible to preview a report as long as an error is shown in this toolwindow.
We set PRICE as the Field to use to calculate the sum and we use PRICE_SUM as the name of the function. Don't change the values of the Dependency Level and the Group.
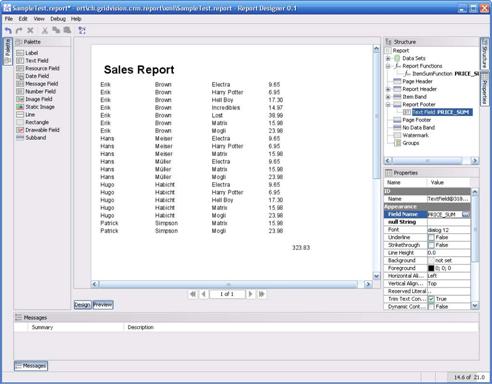
We now just have to show this value somewhere on the report. For this purpose we will add a Text Field to the report footer band and set the Field Name property of the Text Field to PRICE_SUM (the functions name).
You can now preview the report and it should look something like the screenshot shown below.
The sum is printed after the last item is printed. As usual you can adjust the report definition as you like.
Report Groups
The structure of the report definition we have so far is perfectly fine, but we might want to merge the items for each customer and calculate the sum for each customer separately. This can by achieved by a concept called grouping. In the following section we show you how to group the data by customer.
Adding the Customer Group
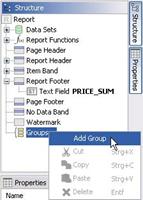
Groups can be added in the Structure tool window by selecting the "Groups" node and opening the popup menu. Select "Add Group" from the menu.
A group merges or groups all consecutive items with the same values in a group. Each time a new group starts, the group header band of this group is printed. Whenever a group ends, the group footer band is printed.
When you take a look at the preview of our current report, we would like a group to start for the first item of "Erik Brown". The group should be finished after the last entry of "Erik Brown" and a new group should start for "Hans Meiser" etc.
For this to happen we have to tell the group to apply to the fields FIRST_NAME and LAST_NAME. (FIRST_NAME only won't be sufficient because there is a "Hans Meiser" and a "Hans Müller"). Therefore we set Group Fields of the group as shown in the next screenshot:
In addition it's always a good idea to give the group a meaningful name. In this sample we will use CUSTOMER_GROUP as the name.
When you expand the group in the Structure toolwindow you can see that there is also a group header band and a group footer band available. These bands do not yet appear in the graphical report definition area. To make them appear just select both bands in the Structure toolwindow and turn the Show In Layout GUI property on:
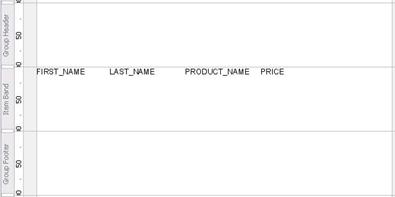
You can now see the the group header band above the item band and the group footer baand below the item band. This is also the direction how they are printed.
To effectively make the group take visually effect, we move the FIRST_NAME and LAST_NAME Text Fields to the group header. To do this you can either delete the existing fields and create new ones in the group header or you can cut/paste them. You can achieve this by selecting both fields, either in the graphical view or in the Structure toolwindow, by holding the CTRL button on your keyboard and selecting the fields with the mouse.
Now you can right click into the group header band and select paste:
The bands should look like this now:
Adding the total sum for each group is almost identical as before:
Select the Report Functions node in the Structure toolwindow
Choose the ItemSumFunction and add it to the report
Enter PRICE as the Field, CUSTOMER_GROUP as the group and CUSTOMER_PRICE_SUM as the function name
Add a Text Field to the group footer band, and set the Field Name to CUSTOMER_PRICE_SUM.
That's all! You now have a report that sums the total sales and calculates the total sum for each customer. You can now start to visually enhance the report definition as you like.
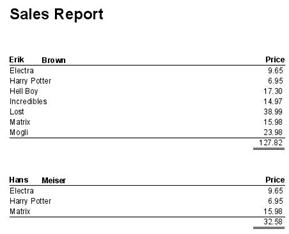
After some adjustments, additional labels and a few lines here and there there resulting report looks as follows:
Tip
If you want to achieve almost the same thing with just a few clicks the chapter about the wizard is for you.