...
I changed my own copy of the template-dashboard.html file and added the following line in the file where the dashboard content will go.
| Panel |
|---|
| Wiki Markup |
| Code Block |
{content} |
My template-dashboard.html file now looked like this.
...
| Code Block |
|---|
<?xml version="1.0" encoding="UTF-8"?> <cdf> <title>Custom Dashboard</title> <author>DataCraft Software</author> <description>First Test</description> <icon></icon> <template>template.html</template> </cdf> |
templatetemplate.html
| Code Block |
|---|
<div class="column">
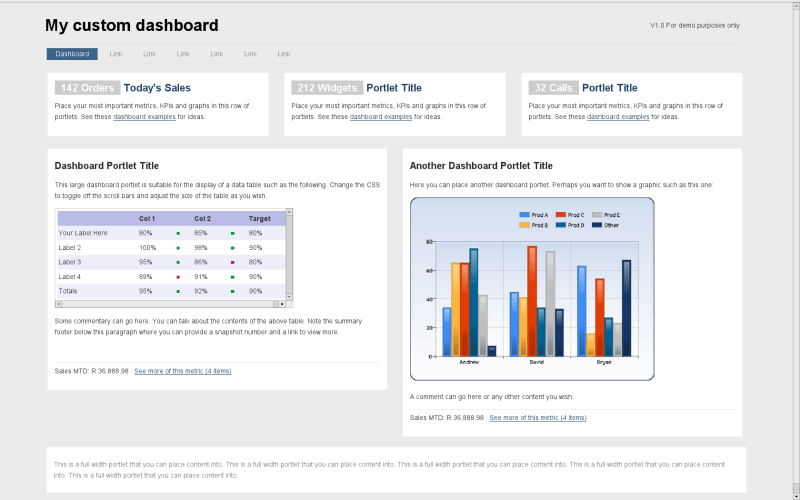
<h1><span class="number">142 Orders</span> Today's Sales</h1>
<p>Place your most important metrics, KPIs and graphs in this row of portlets. </p>
</div>
:
:
<div class="clear"></div>
<div class="news">
<p>This is a full width portlet that you can place content into. This is a full width portlet that you can place content into. This is a full width portlet that you can place content into. This is a full width portlet that you can place content into. This is a full width portlet that you can place content into. </p>
</div>
|
I then navigate navigated to the dashboard
| Code Block |
|---|
http://localhost:8080/pentaho/content/pentaho-cdf/RenderXCDF?solution=bi-developers&path=/dashboard-custom&action=custom.xcdf |